ビジネスの資料はWordで作成することが多いと思います。段落番号を振る機能を使えば、文章を階層化して見やすい資料を作れます。しかし、初期設定のままでは段落番号と文章の間に間隔が空くなど、調節が必要になることがあります。
段落番号や文章の位置を調節するには、いくつかの方法があります。
目次
「リストのインデントの調整」を使う
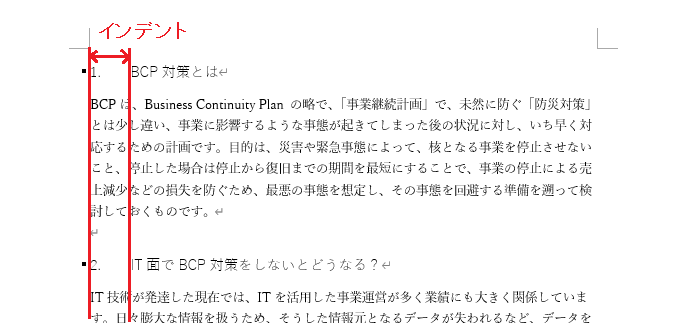
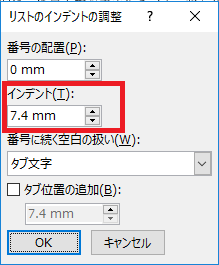
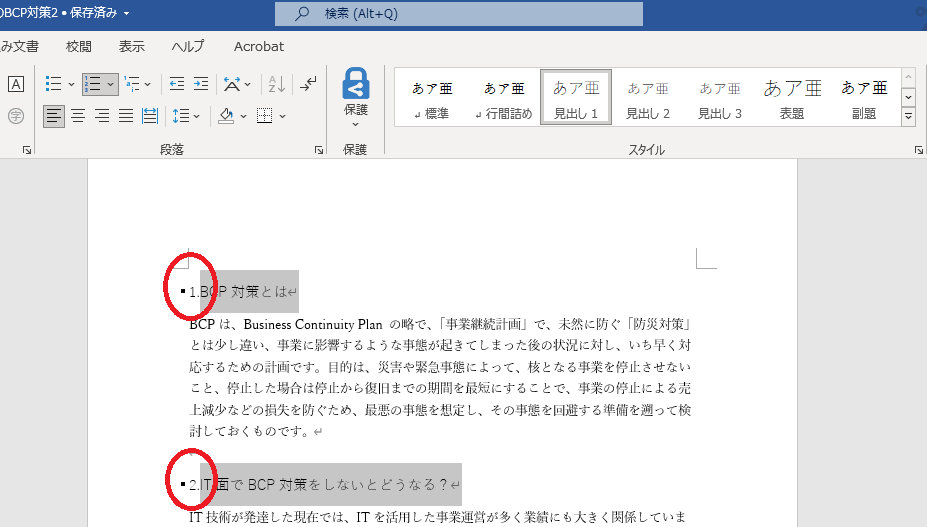
インデントとは、左端から本文までの長さです。図1では、インデントを12mmに設定した状態ですが、初期値は7.4mmになっています。見出しついている黒い点は実際には印刷されないため表示のみです。

このインデントの長さを調節して、段落番号の後ろに空いている空白を調整します。
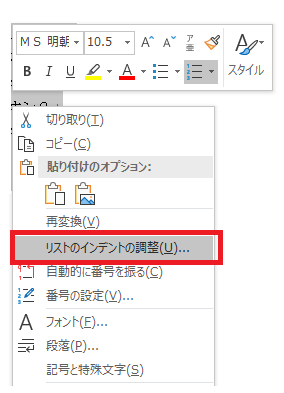
- 調整する行を選択した状態で右クリック
- 「リストのインデントの調整」を選択(図2)
- 「インデント」は初期値が7.4mmになっているので4mm程度にする(図3-1)
※ただし、3mm以下にするとかえって幅が広くなる
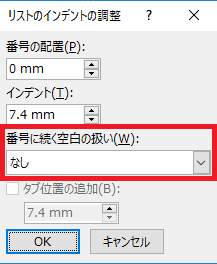
最も狭くするには、「番号に続く空白の扱い」を「なし」に指定する(図3-2) - 「OK」ボタンを押す


「リストのインデントの調整」を使う(3)

「リストのインデントの調整」を使う(4)
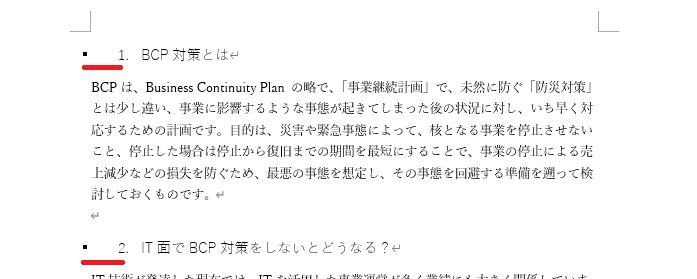
このように、段落番号と見出しの間隔が狭くなります。

図3-1、3-2で「インデント」の上にある「番号の配置」は、左端から段落番号までの長さです。
初期値は 0mmになっていますが、この数字を大きくすると、図5のように段落番号が左端からの間隔が広くなります。この例では8mmに設定しています。

「リストのインデントの調整」が表示されないとき
行を選択して右クリックをしても、「リストのインデントの調整」が表示されない場合があります。その際は、以下のような方法があります。
- 「リストのインデントの調整」をクイックアクセスツールバーに追加して使う
- 「新しいアウトラインの定義」をする
- 「段落の設定」で対応する
「リストのインデントの調整」をクイックアクセスツールバーに追加して使う
クイックアクセスツールバーは上部に表示されるバーで、よく使う機能を表示することができます。
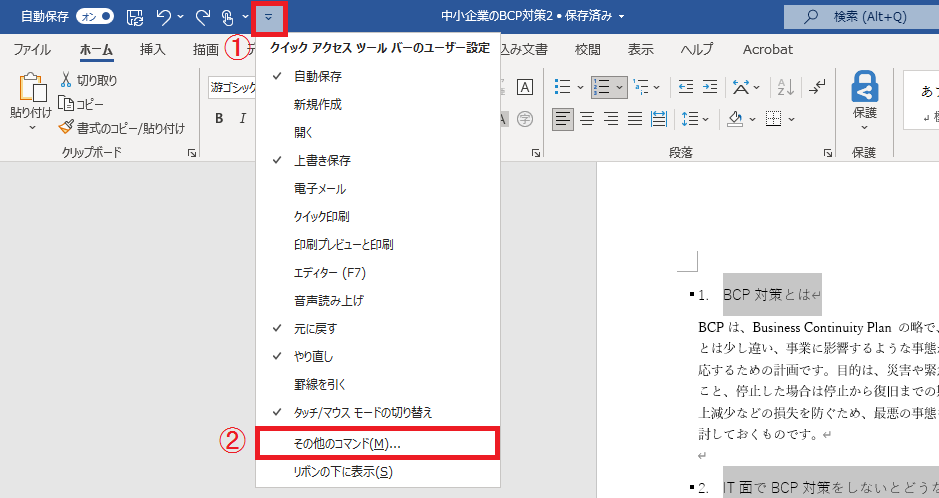
- 左上にある「クイックアクセスツールバーのユーザー設定」をクリック(図6の①)
- 「その他のコマンド」を選択(図6の②)

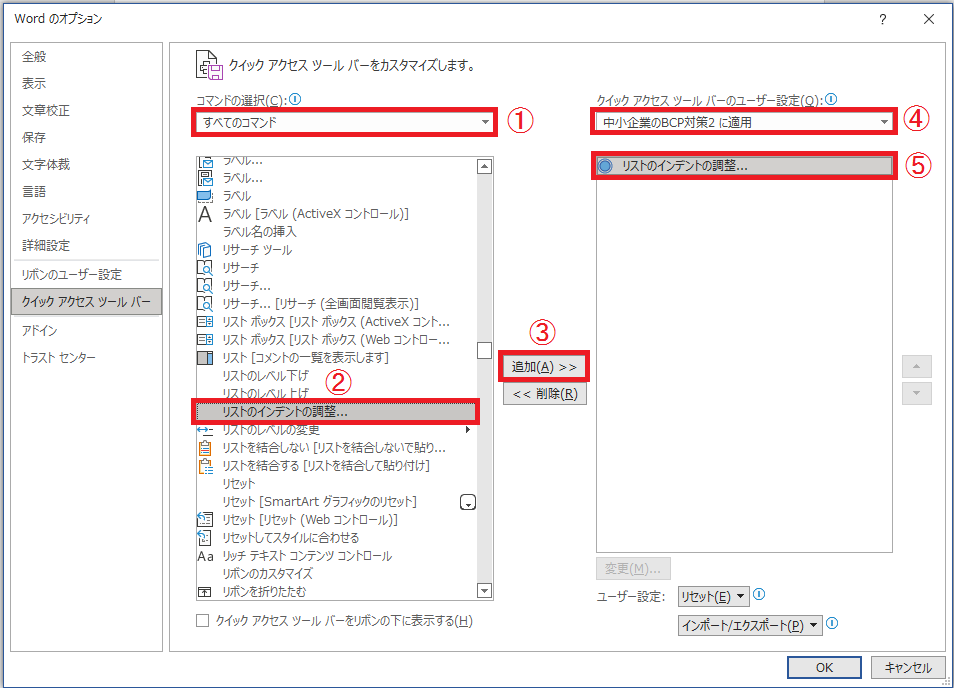
- 「コマンドの選択」を「すべてのコマンド」に変更(図7の①)
- 「リストのインデントの調整」を探してクリック(図7の②)
- 「クイックアクセスツールバーのユーザー設定」で、全てのWordドキュメントに適用するか、作業中のドキュメントのみに適用するかを選択(図7の④)
- 「追加」ボタン(図7の③)を押すと、右の枠にセットされる(図7の⑤)
- 「OK」ボタンを押す

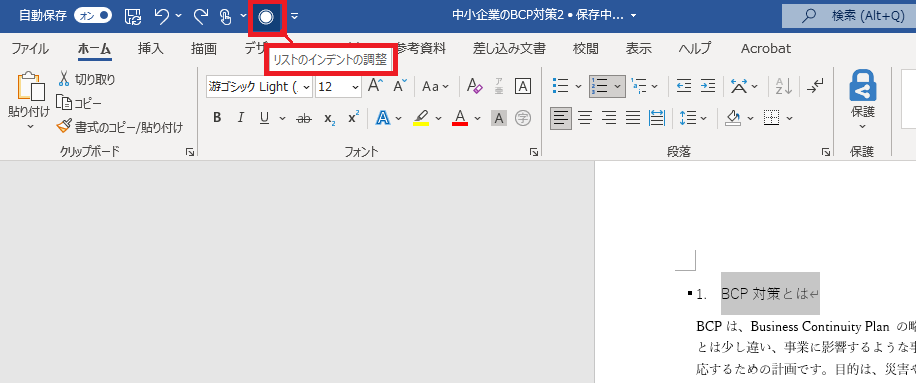
- クイックアクセスツールバーに追加される(図8)
- 設定する行を選択して、追加した「リストのインデントの調整」をクリックして設定する
※設定方法は、先述の「「リストのインデントの調整」を使う」の3.に同じ

「新しいアウトラインの定義」をする
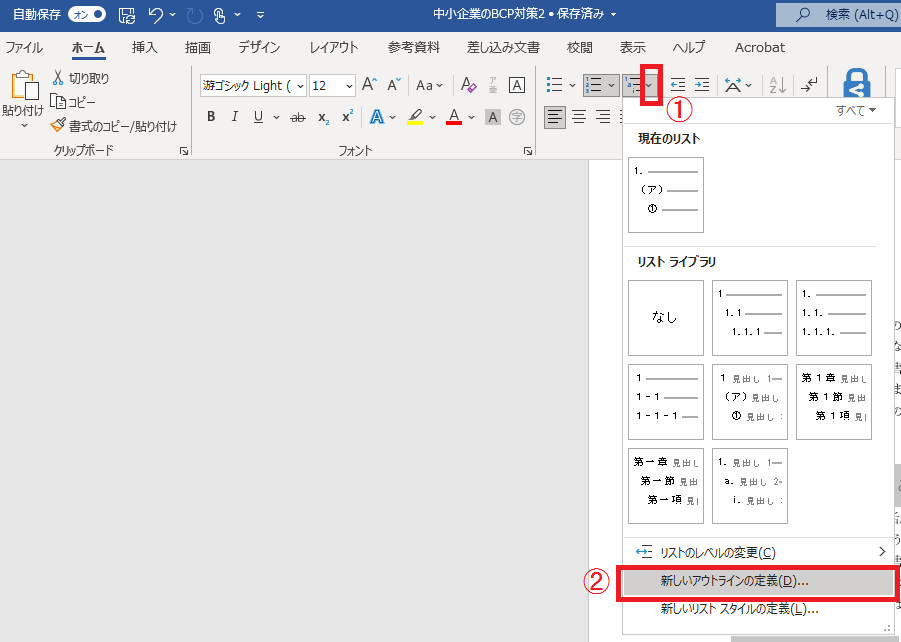
- 「ホーム」タブの「段落」にある「アウトライン」(図9の①)をクリック
- 「新しいアウトラインの定義」をクリック(図9の②)
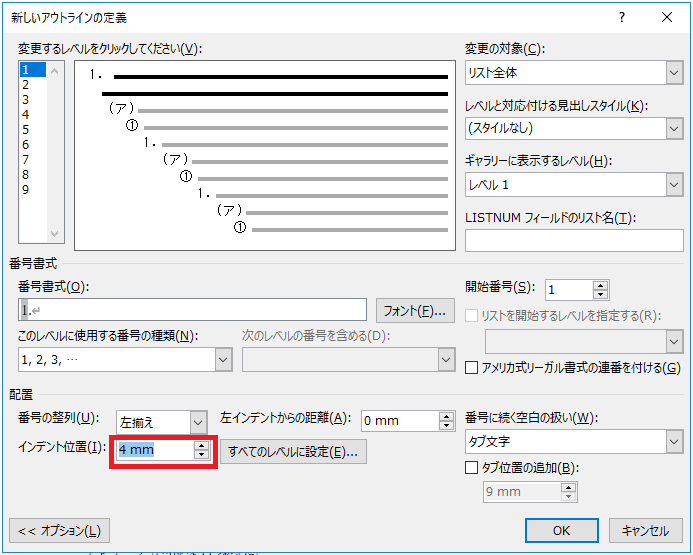
- 「インデントの位置」を4mm程度に変更する
- 「OK」ボタンを押す


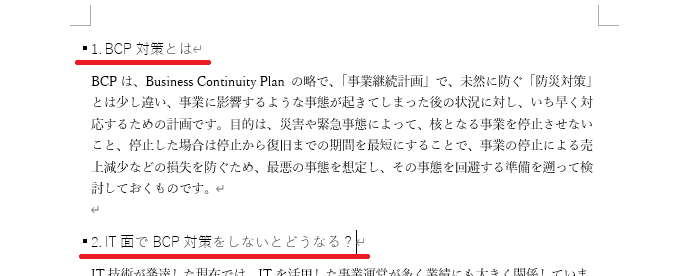
このように、段落番号と見出しの間隔が狭くなります。

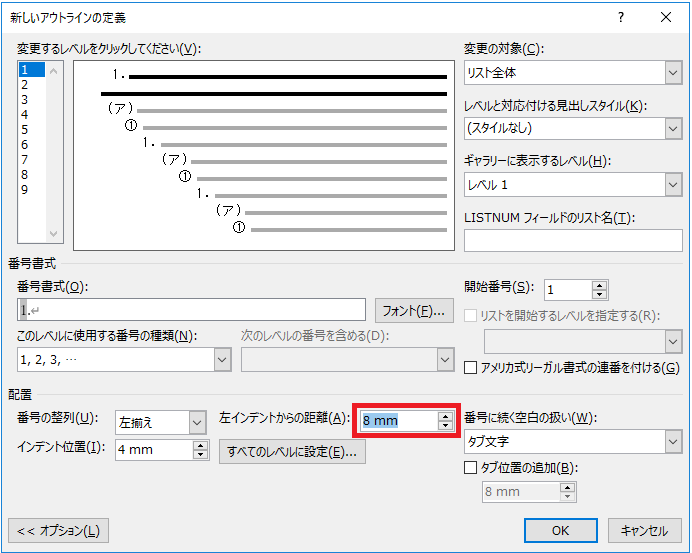
ちなみに、段落番号の位置も変更できます。図18のように、「左インデントからの距離」を0mmから8mmに変更してみます。

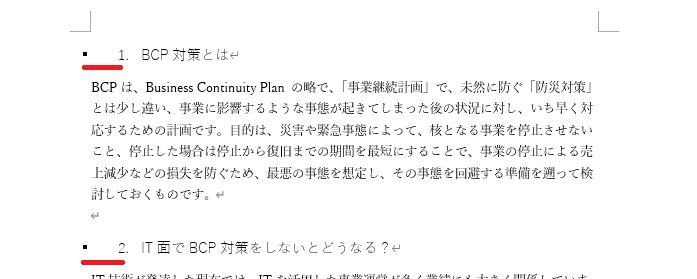
このように、段落番号が左端からの間隔が広がります。

「段落の設定」で対応する
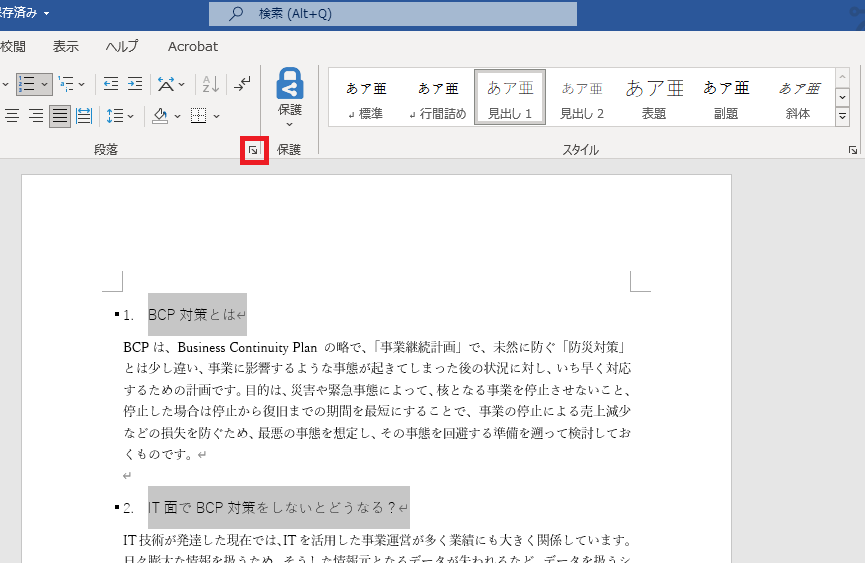
- 「ホーム」タブの「段落」にある「段落の設定」(図14の赤枠)をクリック
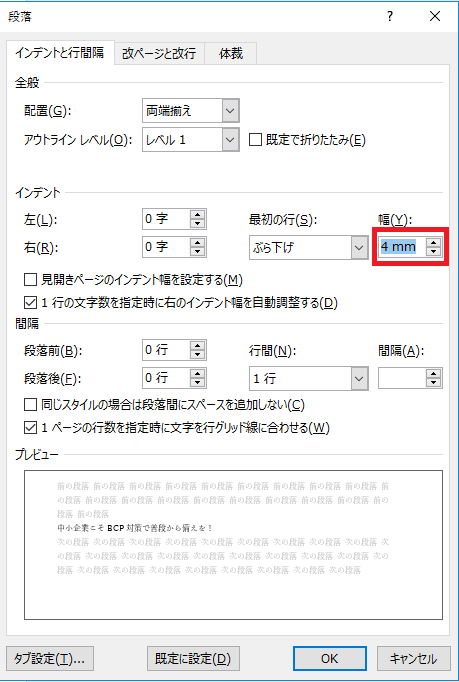
- 「インデント」の「幅」を初期値7.4mmから4mm程度に変更する(図15)
※3mm以下にすると、かえって幅が広くなるので注意 - 「OK」ボタンを押す


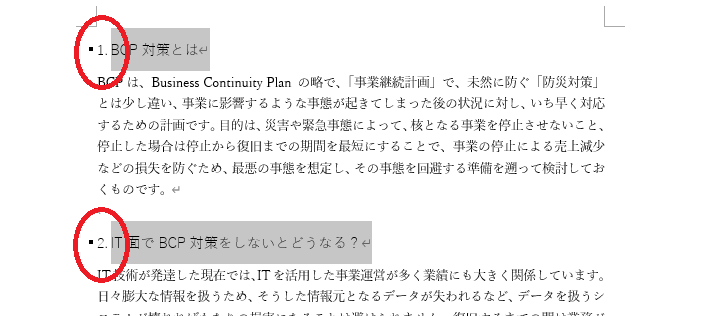
図16のように、段落番号と見出しの間が狭くなります。

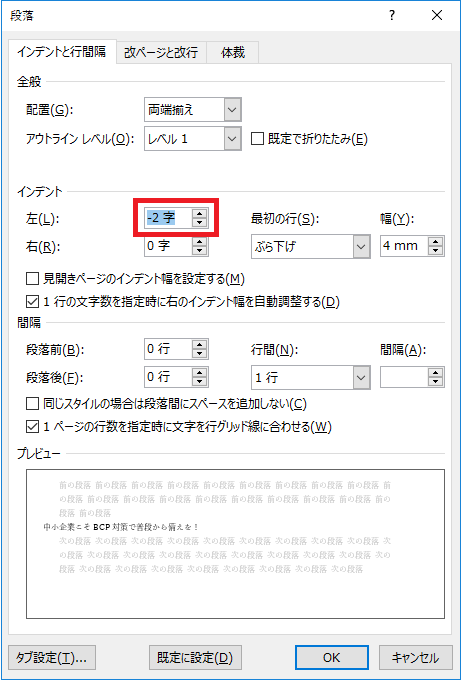
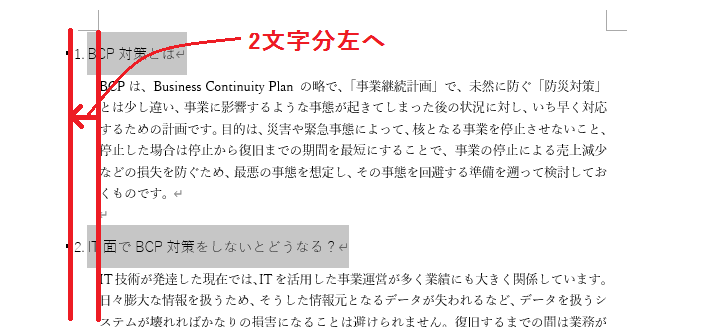
同じく「インデント」の「左(L)」でプラスの字数を指定すると、段落番号が右へ指定した字数分右へ、マイナスの字数を指定すると、指定した字数分左へシフトします。図17では「-2字」を指定しています。

図18のように、段落番号が2字分左へシフトしました。

調整する方法はいくつかありますが、やりやすい方法を見つけて見やすい資料を作成してください。